info@zarenet.com
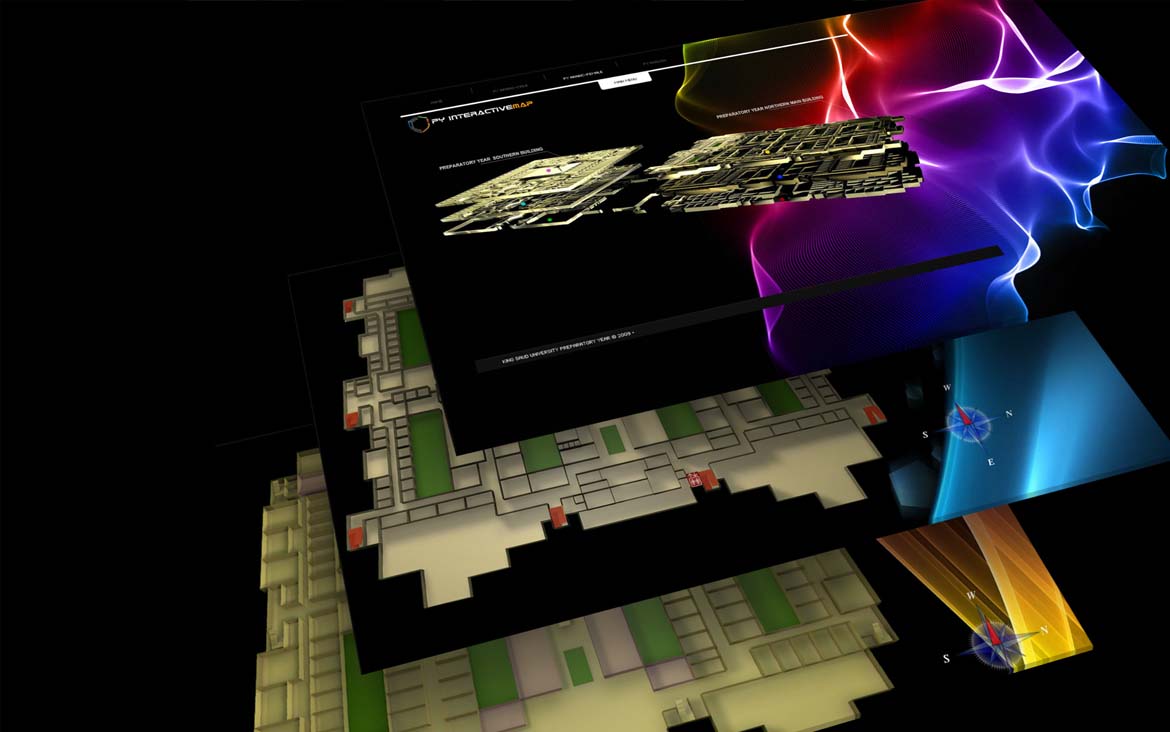
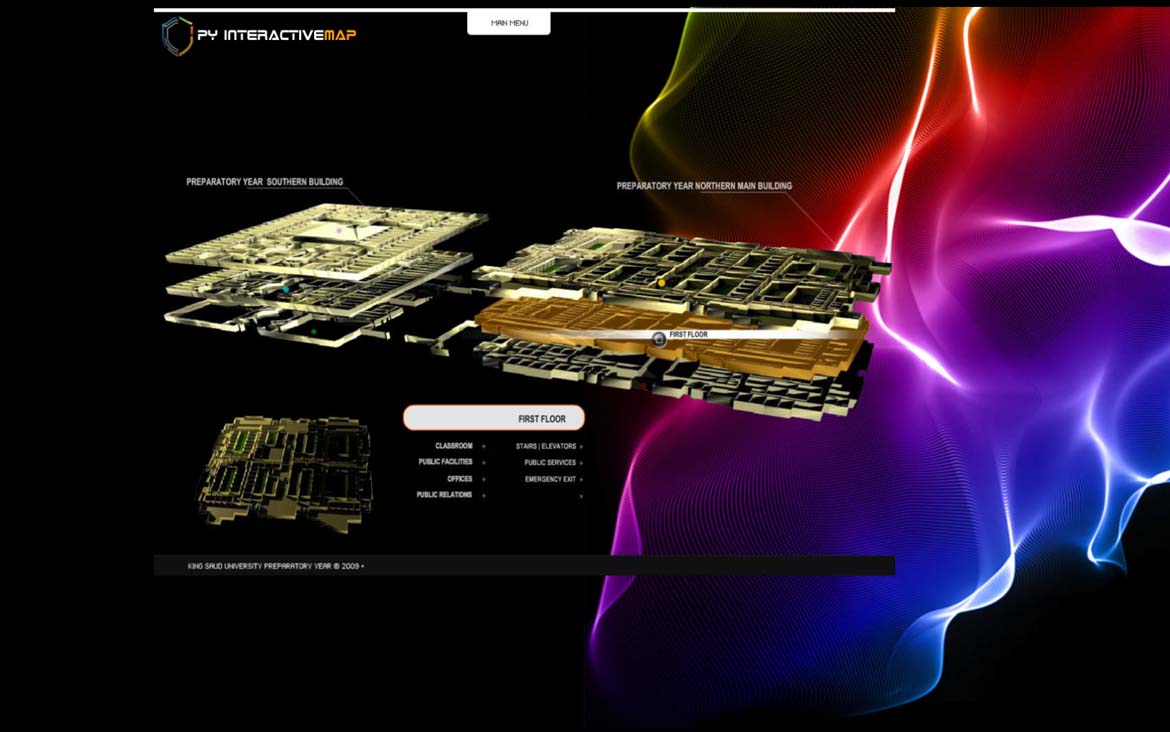
Interactive Map

A prestigious institution known for its commitment to academic excellence, approached our web development services with a specific challenge: improving campus navigation for students, faculty, and visitors. The university’s sprawling campus posed difficulties for individuals unfamiliar with its layout, resulting in frustration and inefficiency.
Problem Statement: The university’s existing static map was outdated, lacked interactivity, and failed to provide real-time information. As a result, users faced challenges navigating the campus, finding specific buildings, and locating important facilities. The university sought a dynamic, user-friendly solution to enhance the overall experience of its online community.

Our Approach:
Our web development team collaborated closely with the university’s stakeholders to understand their specific needs and requirements.
After a comprehensive analysis, we proposed the development of an Online Interactive Map website tailored to the university’s unique campus environment. The key features included:
Optimization Statistics
Dynamic Mapping System: Implementing a dynamic mapping system to allow users to interact with the map, zoom in/out, and explore various points of interest.
Real-Time Information: Integration of real-time data feeds to provide users with up-to-date information on events, building schedules, and any ongoing campus activities.
Search and Navigation: Inclusion of a robust search functionality allowing users to search for specific buildings, departments, or services, and providing step-by-step navigation.
Accessibility Features: Implementing accessibility features to ensure the map is usable by individuals with disabilities, adhering to web accessibility standards.
Mobile Responsiveness: Ensuring the website is fully responsive, allowing users to access the interactive map seamlessly on various devices, including smartphones and tablets.
Implementation:
Our development team utilized cutting-edge technologies to bring the university’s vision to life. We employed HTML5, CSS3, and JavaScript to create an intuitive and responsive user interface. The backend was powered by a scalable server infrastructure, allowing for seamless integration of real-time data updates and ensuring optimal performance during peak usage times.
Results: The implementation of the Online Interactive Map website had a significant impact on the university community:
Improved Campus Navigation: Users reported a substantial improvement in their ability to navigate the campus efficiently, reducing the time spent searching for locations.
Enhanced User Experience: The dynamic and interactive nature of the map provided a more engaging experience, fostering a positive perception of the university’s commitment to technological advancements.
Increased Accessibility: The implementation of accessibility features ensured that the map was inclusive and usable for all members of the university community, including those with disabilities.
Positive Feedback: Students, faculty, and visitors expressed their satisfaction with the new map, praising its user-friendly design and the wealth of information it provided.
Conclusion: The development of the University Online Interactive Map website showcased our expertise in web development services and our ability to address specific challenges faced by educational institutions. The project’s success not only improved campus navigation but also contributed to the university’s reputation as a forward-thinking institution embracing technology for the benefit of its community.